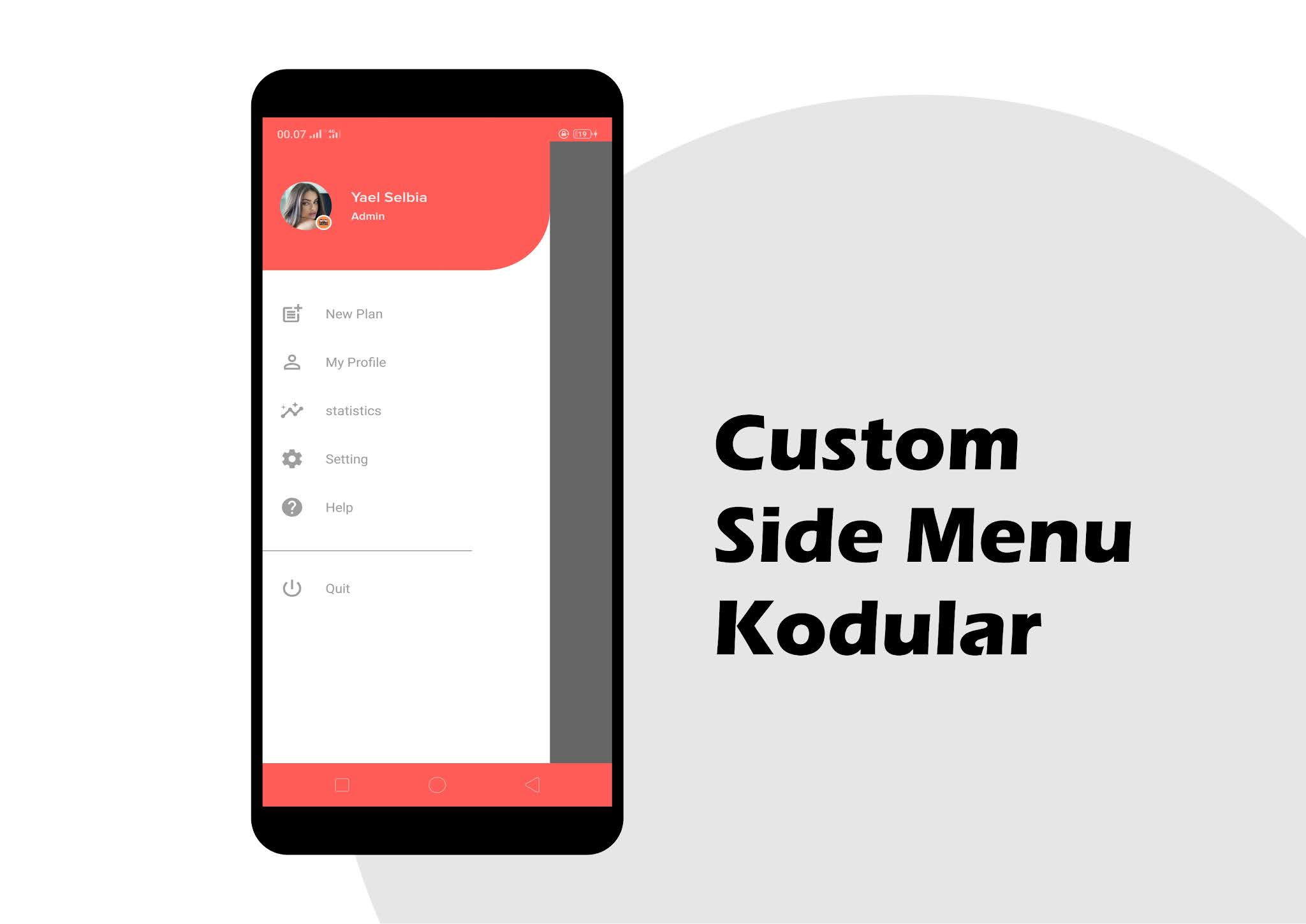
How to create Custom Side Menu with UI/UX design using Koduar Kodular Tutorials YouTube

How to create Professional Sidebar in Kodular Kodular Side Menu Layout Part 2 YouTube
Easy Kodular | Make Side Menu Layout Easy Kodular Tutorial. Previous Video:1) Easy Kodular | Make Splash Screen | 2020:https://youtu.be/9fSUn9NnGOQ2).

Animated Side menu Custom Side Menu Guide with Video Tutorial Guides Kodular Community
How to create side menu in Kodular Guides First open any project Take vertical arrangement on screen [puffinFree] And design your Menu on vertical arrangement with any components . Design means take button and lebel and what you want and arrange with layout and design with shadow means card view .

4 How to create Professional and Animated Side Menu Design In Kodular with aia UX UI Designs
How to create side menu in Kodular - Guides - Kodular Community How to create side menu in Kodular Guides walya_express (Mr. walya) June 23, 2018, 10:23pm #1 First open any project Take vertical arrangement on screen And design your Menu on vertical arrangement with any components .

How To Create Professional Side Menu In Kodular Kodular Free SideBar Layout aia Hindi YouTube
Consider how your customers are going to use your menu by studying menu engineering. Use a free menu maker or menu maker software to design your menu. Save your menu as a PDF and print it out. Make sure that you have enough menus for your customers. Place your menus in menu covers or on menu boards.

How To Create Professional Side Menu In Kodular
Side Menu Layout component (Image header) Discuss question , help Douglas_Maueski (Douglas_Maueski) November 27, 2020, 3:18pm #1 With the " Side menu layout " component, can I do something like this image? In the Layout of the side menu, I do not want to use the upper space of the image. I want to place the menu items instead.

How to create side menu in Kodular Guides Kodular Community
Kodular Side Menu Layout Design and Block tutorial |Kodular tutorial | Tutorial no.24 Welcome Everyonemore.more It's cable reimagined Kodular Side Menu Layout Design and Block.

How To Use Kodular New Side Menu Layout Sidemenulayout Hindi 2020 YouTube
That said, the length of your menu will vary depending on your restaurant's concept. Most menus are built to accommodate the standard paper sizes of 8.5" x 11". If your menu exceeds 12" x 18", consider having separate menus for wine, dessert, and kids in order to keep the size manageable.

Kodular Tutorial Side menu layout professional side menu (AIA + APK Files) YouTube
A non-visible component that creates a side menu. Side menus are navigation menus that slide from the left of the screen via a swipe-right gesture. Events¶ On Menu Item Click¶ Triggers when the user clicks on an item of the Navigation Menu

Kodular Creator Tutorial Side Menu Layout mit 3 Screens YouTube
Overview A visible component that groups other layout components such that only one of its children is shown at a time. Each of the child layouts can be accessed either by swiping left and right, or using the tabs at the top. Events Tab Item Selected The event returns the name or the position of the selected tab.

Custom Sidemenu Design in Kodular. (FREE AIA) Open Source Kodular Community
Kodular Sidebar Aia Free Download Link.https://goo.gl/emvS2sMaterial Icon.https://material.io/tools/icons/?icon=home&style=baselineFollow me on Instagram.

UI Side Menu Kodular Side Menu Kanan Sidebar Right Menu 3 YouTube
Step 1 Do the following things as mentioned. At the right side of the side menu arrangement we have space of width 97% you can prefer 95% too. Phase animation by @Shreyash Phase • Animations made easy! Extensions Adding animations to apps made with Kodular had never been an easy task.

How to create Professional Sidebar in Kodular Kodular Side Menu Layout Part 1 YouTube
#4 How to create Professional and Animated Side Menu Design In Kodular with aia | UX UI DesignsAndroid App Development Tutorials***Download The AIA File Now*.

TUTORIAL MEMBUAT SIDE MENU CUSTOM DI KODULAR
Initialize Screen starting when Screen .Initialize do Keyboard Visibility Changed Event will be invoked if the keyboard was visible or invisible. when Screen .Keyboard Visibility Changed is Keyboard Visible do Menu Initialize Event to detect when the menu has loaded. Set here your blocks like TitleBarIcon or AddMenuItem.

How to create Custom Side Menu with UI/UX design using Koduar Kodular Tutorials YouTube
Visible. Boolean Default: True Read Write - Designer Blocks. Returns true iff the component is visible. Bottom Navigation . Visible . set Bottom Navigation . Visible to. Last update: November 9, 2022. Kodular Documentation.

How To Create Professional Side Menu In Kodular Kodular Free SideBar Layout aia Hindi
Side Menu Layout Feedback IWant talesgfernandes (Tales) October 23, 2018, 3:24pm #1 If possible, there could be an option to add those separators in a Side Menu Layout much like we see in Google's Gmail App Gmail Screens.

How to create side menu in Makeroid Guides Kodular Community
Kodular Docs Overview of Layout. Initializing search Kodular Docs Home Guides Components Blocks Support Kodular Docs Kodular Docs Home. Home. Side Menu Layout Tab Layout View Pager Media. Media Audio Picker Camcorder Camera Image Picker Metadata OCR Player QR Code Sound.